Hi, I'm Christina
Simply put, I’m a web developer who works for individuals, businesses and advertising agencies who prefer to have someone else add functionality to their websites and web applications.
I authored my first website back when website development meant HTML syntax and tables. Today I leverage HTML5, CSS, jQuery, PHP and other tools to help my clients put their best foot forward with robust, yet user-friendly websites and web applications.
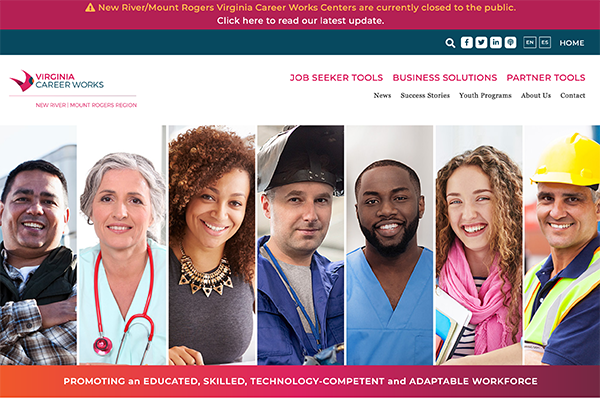
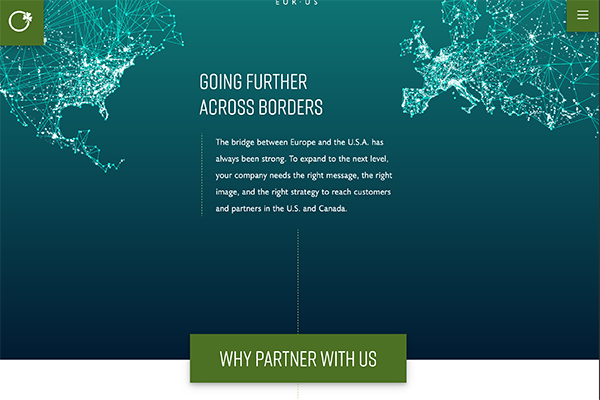
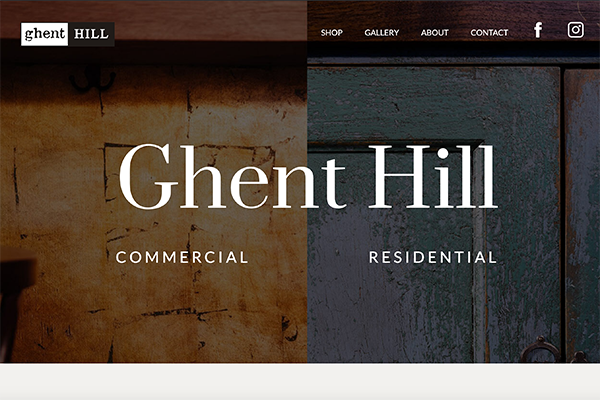
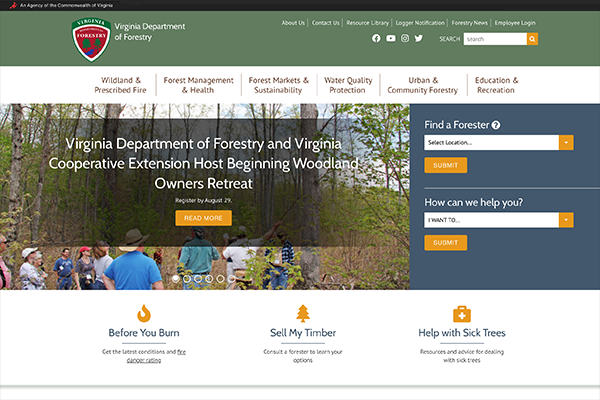
Recent Work
Ala Carte Development Case Study:
Ticketing Solution
While I am most often tasked with taking sites from concept to completion, there are instances where I get to work in tandem with other talented developers. Whether it's assisting them with overflow work or jumping in to help solve problems, getting to collaborate is something I enjoy.
When pandemic restrictions began to ease in 2020, venues began reopening but with strict limitation on the number of people who could be together at one time. It created an interesting challenge for ticketing systems.
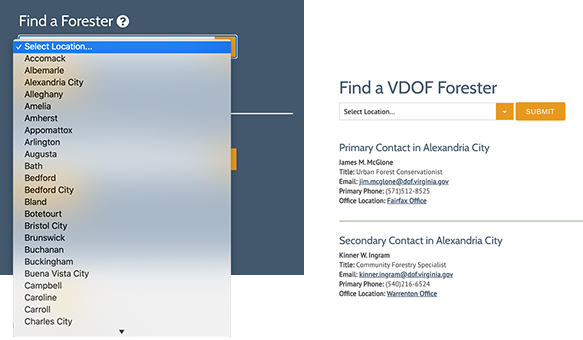
I was approached by the developer working with Preservation Virginia to help create a "pandemic friendly" ticketing solution flexible enough to accommodate each of the 5 historical properties they manage.
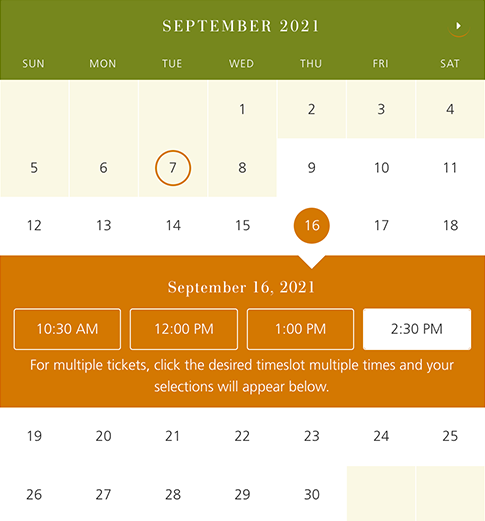
The primary requirement was to allow a set number of tickets to be available at regular time increments, the number of which would vary depending on each property. We needed blackout dates, flexible hours and specific ticket types on a property-by-property basis. We also needed a solution quickly and, most important of all, it needed to be affordable.
I first looked at hosted solutions, but those quickly proved cost prohibitive for this small nonprofit. I then found a free wordpress scheduling plugin used primarily by hair salons that I thought would give us 90% of the functionality we needed.
With the plugin I could break the day into "appointments" and set limits on the number of people allowed at each appointment. With some css, front end jQuery and a few hooks and filters to hide the "salon" vernacular and integrate with our payment system, we had our ticketing solution.

Contact
Christina Reeser

Morrisville, North Carolina
(919) 244 9381
christinareeser@gmail.com
www.iostudio.net
Full Stack Web Developer
For 26 years, I've harnessed the power of HTML5, CSS, jQuery, PHP and other tools to help my clients put their best foot forward with robust, yet user-friendly websites and web applications. I don’t believe in programming in a bubble that excludes the client. It’s collaboration. It’s working with the client before design begins, when it's in the middle and/or once it's been developed but needs to be refreshed or improved upon.
- Worked with a wide variety of businesses, organizations, artists, and advertising agencies to build robust and user-friendly websites and applications.
- Experience in both front-end and back-end development
- Currently focusing on WordPress developments, but have worked in multiple platforms, including Drupal, Joomla, Magento, and Shopify
- Write or integrate plugins, modules, and frameworks to enhance site functionality based on client’s needs
- Perform maintenance on client websites, including backups, updates, security enhancements and feature addition requests
- Code ADA compliant websites for accessibility
- Troubleshoot and debug issues related to site performance, functionality, and browser compatibility
- Podcast creation, video and audio editing
- PDF and Document Remediation for accessibility.
Skills
HTML5
PHP
JavaScript
jQuery
CSS
myPHP
SQL
BootStrap
Software
Wordpress
Photoshop
InDesign
VS Code
XD
Sketch
GitHub